Learn how blockchain truly works, master key definitions, and uncover what makes smart contracts so "smart." Dive into the fundamentals, gain valuable insights, and start your blockchain journey today!

- Ethereum
Georgia Weston
- on June 09, 2023
Build an Ethereum dApp using Ethers.js
Blockchain, smart contracts, dApps, Ethereum, and many other terms have become top priorities of tech professionals worldwide. Is there any reason for the same? All these technologies improve the conventional aspects of digital user experiences. You can use ethers.js dApp development guides for creating your own dApps. Interestingly, it is important to note that developers rely on web3.js as the primary choice for developing the JavaScript frontend of their dApp.
On the other hand, Ethers.js works as a lightweight JavaScript library for interacting with the Ethereum blockchain and frontend development. The following post helps you with a detailed tutorial on Ethereum dApp development by leveraging ethers.js library. You can learn about the important prerequisites and concepts related to Ethers.js before diving into its practical applications. The tutorial would show the example of creating a database for storing details of the pets.
Excited to build your skill in Ethereum development by leveraging the ethers.js library? Enroll Now in Ethers.Js Blockchain Developer Course!
Basic Concepts for Blockchain and Ethereum
Blockchain is an extensively distributed ledger of records, also referred to as blocks, which are connected to each other through cryptography. You can also describe blockchain as a decentralized database without the influence of any central organization. In addition, the immutability of blockchain ensures limitations on modifying data after it has been created on the blockchain.
The guides to build Ethereum dApp require a fluent understanding of blockchain and Ethereum fundamentals. Blockchain gained popularity with the launch of Bitcoin by Satoshi Nakamoto. Bitcoin provided a peer-to-peer electronic cash system. However, Ethereum introduced the concept of smart contract programmability.
Ethereum is the world’s second-largest blockchain platform for its ability to help in developing dApps. The answers to “How are dApps built on Ethereum?” would point to the option for smart contract programming. Developers can use Ethereum to create universal applications that can exchange data as well as services. What are smart contracts and dApps? Both of them are crucial terms for blockchain developers.
Smart contracts are self-executable programs running on Ethereum blockchain, which perform predefined tasks automatically without human intervention. On the other hand, dApps are regular applications that are built specifically for working on the blockchain network. Decentralized applications do not have to run on blockchain and could interact with smart contracts to seek specific functionalities.
Important Prerequisites for dApp Development
The basic concepts about smart contracts and dApps provide the fundamental information you need to start building dApps. You can build Ethereum dApp using ethers.js library by identifying the important requirements. Developers must have a fundamental understanding of HTML and CSS.
In addition, the prerequisites for dApp development include knowledge of DOM and functions in JavaScript. Developers also need a comprehensive impression of functionalities with Solidity programming language. Some of the other important technology prerequisites for developing dApps through ethers.js include Metamask wallet and Remix IDE.
Another important requirement in an Ethereum dApp tutorial for using ethers.js would focus on installation of ethers.js library. You can use an ethers.js cheat sheet or the official documentation to understand the potential of ethers.js. Now, you must have a detailed impression of the methods and best practices for installing and running Ethers.js.
Learn the basic and advanced concepts of Ethereum and understand how to get started developing with Ethereum by enrolling in the Ethereum Development Fundamentals.
Installation of Ethers.js
The first thing you need to develop your dApp on Ethereum is the installation of Ethers.js library. You should note that developers can access ethers.js in the form of an NPM package, which you can install by running the following command,
npm install –save ethers
You can also develop Ethereum dApp with ethers.js by including the CDN of the library in an HTML document like the following example,
<script src="https://cdn.ethers.io/lib/ethers-5.2.umd.min.js" type="application/javascript"> </script>
Developers working with Node.js would have to import the Ethers package in the concerned project by using the following command.
const { ethers } = require("ethers");
You can also import the Ethers package for ES6 or Typescript-based projects by using the following command,
import { ethers } from "ethers";
Remember that you don’t need additional effort to import the Ethers package in certain cases. For example, including the CDN in markup can ensure automatic loading of the Ethers package. During the course of ethereum dApp development with ethers.js, you would come across a few common terms. The most prominent terms in ethers.js include provider, signer and contract.
Ethers.js Library Functions
- Provider serves as the class for abstract read-only access privileges to Ethereum blockchain and the status.
- Signer class in the ethers.js library helps in signing messages alongside authorizing transactions.
- The contract class is useful for establishing connections with desired contracts on Ethereum blockchain.
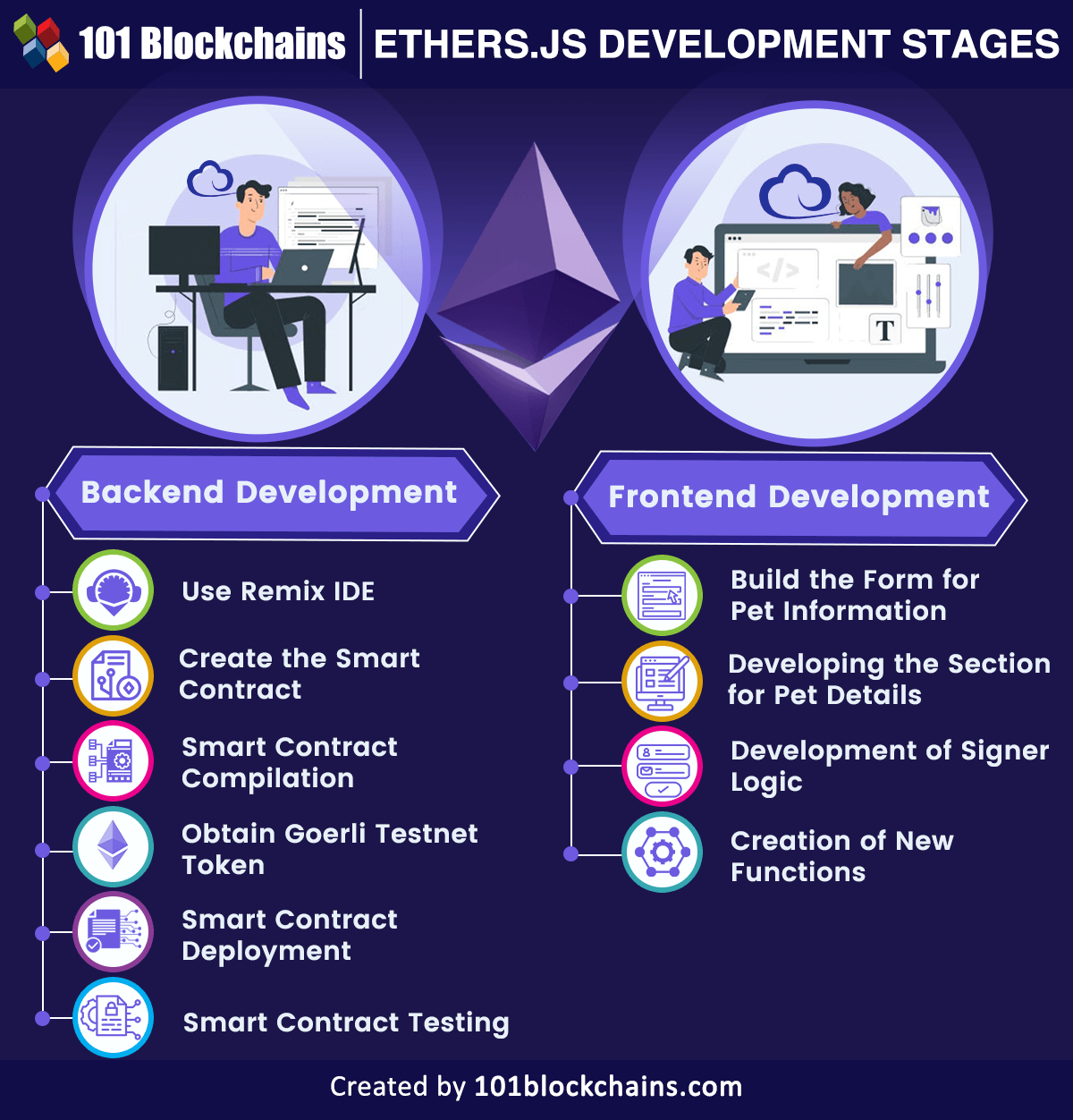
The overview of prerequisites to ethers.js dApp development proves how you need comprehensive preparations for creating a decentralized application. As you proceed to start building an Ethereum dApp by using ethers.js library, it is important to know the stages of the development project. The two distinct parts of the dApp development project focus on the backend and frontend development. Let us go through the different procedures involved in the two stages of creating your pet database dApp.

Backend Development
The first thing you can find in an Ethereum dApp tutorial would focus on backend development. Why? The backend defines the actual functionality of the dApp. In the process of designing and creating dApps, you have to work on writing and deploying Solidity smart contract on Goerli testnet. The primary tools used in the backend development include Remix IDE and Metamask. Here are the important stages involved in the process of developing a resilient backend for your dApp.
-
Use Remix IDE
Remix IDE is a popular Solidity compiler you can access as a web-based version. It offers a functional tool for writing, testing and deploying Solidity smart contracts directly from the browser. Without the need for any specialized setup or configurations, Remix IDE offers a flexible tool for creating dApps.
-
Create the Smart Contract
You can build Ethereum dApp only by creating a smart contract for the application. Interestingly, you can use Remix to create the smart contract for your pet database application. You have to find the “File Explorers” option in Remix IDE and then use the ‘contracts’ folder to develop a new file by the title ‘Pet_Contract.sol’.
You can copy and paste the smart contract logic in the ‘Pet_Contract.sol’ file. Developers can start with a small example to develop Ethereum dApp with ethers.js by using limited parameters. On top of it, beginners should try including simple functions for obtaining or setting the value of parameters.
-
Smart Contract Compilation
Once you have created the smart contract for your desired dApp, you have to work on compilation of the smart contract. Interestingly, the guide to build Ethereum dApp using ethers.js presents a few simple steps for compiling Solidity smart contracts with Remix IDE. Save the source file and open the ‘Solidity Compiler’ section in Remix IDE. Now, you have to choose the compiler version which matches that of your smart contract. Save the file and click on ‘Compile’ option.
-
Obtain Goerli Testnet Token
The compilation of the Solidity smart contract for your dApp is only the beginning of creating the backend for dApps. Without testing, you can risk unwanted vulnerabilities in your dApp. Therefore, ethers.js dApp development best practices emphasize the need for fake ETH to pay for testing fees. You can obtain fake Goerli testnet tokens directly in your Metamask wallet.
Open the faucets.chain.link link and connect with the Metamask wallet. It is important to ensure that you have selected the Goerli Test Network on the Metamask wallet. Provide a solution for the Captcha and click on the option for ‘Send 0.1 test ETH’. Finally, you can wait for the transaction completion, followed by checking the new balance in your Metamask wallet.
-
Smart Contract Deployment
The biggest step in creating a successful dApp through ethers.js focuses on deploying the dApp on a selected testnet. You can find answers to “How are dApps built on Ethereum?” by reflecting on the steps for deploying a smart contract on Goerli test network. Developers have to open the ‘Deploy and Run Transactions’ option in the Goerli testnet platform.
Choose the environment variable as “Injected Web3” and select the ‘Deploy’ button for deploying the smart contract. Read the prompt for the confirmation of gas fee for deploying the smart contract and click on ‘Confirm’ when you are ready. Developers can check the “Deployed Contracts” section to ensure the successful deployment of the contract.
-
Smart Contract Testing
The final and most significant process in building the dApp with ethers.js is smart contract testing. You can evaluate the effectiveness of your dApp backend by testing and interacting with the smart contract. Interestingly, the steps to build Ethereum dApp with Remix IDE help you leverage a convenient tool.
Find the “Deployed Contracts” section in Remix IDE and click on the dropdown menu for desired function to view the input boxes. Enter the desired information in the input boxes and select the ‘Transact’ option, followed by confirming the transaction gas fee. Developers have to wait for confirmation of the transaction and evaluate the outputs of the other functions used in the dApp.
Curious to understand the complete smart contract development lifecycle? Join the Standard & Premium Plans and get free access to the Smart Contracts Development Course Now!
Frontend Development
The second phase of an Ethereum dApp tutorial using ethers.js would deal with frontend development. Developers should note that installation of ethers.js is the first step in developing the frontend for your dApp. It is important to use the Ethers.js CDN for working with ethers.js library. Let us take a look at methods for developing other important components of the frontend for the pet database dApp.
-
Build the Form for Pet Information
The most important requirement for the frontend of the pet database dApp is the form that can accept information about the page. Let us assume that you have included the owner’s name, pet’s name and the age of the pet in the form alongside a ‘Submit’ button. You can use code in the body tag of the ‘index.html’ file followed by creation of a new ‘index.css’ file for styling up the form.
-
Developing the Section for Pet Details
In the second step of Ethereum dApp development with ethers.js library, you have to create the section for Pet Details. This section would display the current information about the pet in the memory of the smart contract. You can code the details you want to display in the section by using the ‘index.html’ file. The ‘index.css’ file can help you with styling the ‘pet details’ display.
-
Development of Signer Logic
The frontend development for a dApp that can store and retrieve information about pets from a database also involves the requirements for creating signer logic. Developers have to create prompts for users to ask for connections between Metamask wallet address and the dApp for interacting with the smart contract. In such cases, the user would be recognized as the signer through their wallet address.
You can develop Ethereum dApp with ethers.js by creating signer logic through a new ‘index.js’ file. The ‘index.js’ file must feature code with specific highlights such as specification of smart contract address and ABI. In addition, the code in the ‘index.js’ file should ensure that the ‘PetContract’ variable is global and reusable across different functions. Effective connection of the wallet address ensures seamless accessibility of the functions specified for the dApp.
-
Creation of New Functions
The process of developing Ethereum dApp through ethers.js also calls for adding functions in the dApps. You can improve ethers.js dApp development by creating new functions such as ‘SetNewPet’ and ‘getCurrentPet’ functions. The ‘SetNewPet’ function can help in sending details of the pet from the form displayed on the frontend to the smart contract. It leverages the ‘setPet’ function from the smart contract for specific details of the new pet.
Developers can update their ‘index.js’ file with relevant code to ensure an important functionality. Similarly, the process to build Ethereum dApp by leveraging ethers.js also involves creation of ‘getCurrentPet’ function for obtaining details of the last pet in the smart contract memory. Interestingly, you can follow a similar process of updating the ‘index.js’ file with relevant code for creating the ‘getCurrentPet’ function.
Subsequently, the developers interested in Ethereum dApp development by using ethers.js library should also add functions for returning back to the pet form. In addition, developers must also include functions for refreshing the details of the pet. All you have to do is update the code in the ‘index.js’ file, and you can have a fully working dApp with desired functions. Make sure that you complete the final testing of the dApp implementation before deploying it live.
Conclusion
The process of creating your own dApp by leveraging ethers.js library is a challenging and comprehensive one for beginners. However, you can develop fluency in best practices to build Ethereum dApp using Ethers.js library with consistent practice. As you learn more about Ethers.js library and the modular approaches it offers for extending smart contract and dApp functionalities, you can build your expertise.
In the long run, you need to follow a clear and structured workflow to determine how dApps are designed and how they work. Starting from a clear estimate of essential prerequisites to the creation of new functions for your dApp, there are many important steps in creating dApps with ethers.js. You should start learning more about ethers.js library and how it can help you with smart contracts development right now.
*Disclaimer: The article should not be taken as, and is not intended to provide any investment advice. Claims made in this article do not constitute investment advice and should not be taken as such. 101 Blockchains shall not be responsible for any loss sustained by any person who relies on this article. Do your own research!