Learn how blockchain truly works, master key definitions, and uncover what makes smart contracts so "smart." Dive into the fundamentals, gain valuable insights, and start your blockchain journey today!

- Ethereum
James Howell
- on January 20, 2023
What is Ethers.js – A Detailed Guide
The introduction to web3 development might be easy or difficult for different professionals according to their existing skills. It is important to understand that web3 JavaScript development would rely profoundly on cross-system intercommunications. The ethers.js tutorial is an essential requirement for every aspiring web3 developer for various reasons. It is a popular web3 library that helps in interaction with the Ethereum blockchain. Web3 libraries play a crucial role in fuelling development in the emerging web3 landscape. Presently, ethers.js has been registering the highest growth in popularity among web3 libraries for the development of credible web3 applications.
Experienced developers have been considering ethers js example as their go-to destination for understanding the development of JavaScript-based blockchain applications. Ethers.js is easy to use and also looks elegant, which can help in familiarizing with the concepts quickly. The following tutorial will help you learn about Ethers.js and the basic things you can do with the web3 library.
Excited to build your skill in Ethereum development by leveraging the ethers.js library? Enroll Now in Ethers.Js Blockchain Developer Course!
What is Ethers.js?
The first thing you would search for in an ethers.js tutorial would refer to the answers for “What is ethers js?” and how you can use the library. Before diving directly into an explanation for the web3 library, let us take a moment to understand blockchain technology. Blockchain is a decentralized, global, peer-to-peer network featuring nodes that can communicate with each other. Every node on the network is a computer that stores a constantly updated copy of everything that happens on the blockchain.
The answers to “What is Ethers JS used for?” would also provide a clear explanation of the basics of ethers.js. It is one of the most renowned JavaScript libraries, which offers a broad range of tools for interactions with multiple blockchain networks. On top of it, Ethers.js also features wrappers that help in using APIs for different actions on Ethereum, Avalanche, Polygon, and other EVM-supported blockchains. In this tutorial, a simpler description is, Ethers.js can be painted as a JavaScript library that helps users in working with Ethereum Virtual Machine or EVM-based blockchains. In other words, you can think of the library as a tool for talking with blockchains when you want to use web3 applications.
Learn comprehensively about the working of Ethereum and understand the developments by enrolling in the Ethereum Technology Course.
What is the Connection between Web3 and Ethers.js?
Websites generally feature a front-end and a back-end service. The services in a website crafted with CSS, JavaScript, and HTML are referred to as the front-end part. On the other hand, the website would communicate with the backend, which generally resides on a central server. The website uses APIs for talking with the backend to obtain the necessary data. You can find the exact model in almost every web2 website, with all the information stored on a central server.
The doubts about questions like “Does Ethereum use JavaScript?” would draw attention toward the use of JavaScript in web3. Interestingly, you don’t have many differences in the front end of a web3 website. Web3 also has websites crafted with JavaScript, HTML, and CSS. However, web3 websites do not communicate with a backend as they talk directly to a blockchain network. Unlike conventional websites, web3 websites do not have any central server. Therefore, all the information and code of the application reside on a blockchain. The website utilizes smart contracts for communicating with the blockchain network.
How can you have a website talking directly to a blockchain? What is the proven method for efficient and faster interactions with smart contracts for obtaining information about blockchain networks?
Build your identity as a certified blockchain expert with 101 Blockchains’ Blockchain Certifications designed to provide enhanced career prospects.
Working of Ethers.js
The answers to questions about how web3 applications and sites could enable communication with blockchain would point to web3 libraries. You can use Ethers js example code to understand how to obtain information from the blockchain with code. In addition, you must also learn about writing new transactions that can help in connecting with a blockchain node. Users can start a connection to blockchain nodes through different ways establishing a direct connection between the web browser and the website. On the other hand, you can opt for writing a script or code for connecting with the smart contract. In the case of traditional websites, a backend server could have helped you achieve the desired functionalities.
All of the methods pointed out here could help in creating a connection to individual nodes on the blockchain network. In addition, it can help in obtaining information about blockchain-based applications such as NFTs and cryptocurrencies alongside writing new transactions. The answers to “What can you do with Ethers JS?” would refer to how it can help you create a website or app with support for full-stack decentralized applications.
Users would require something to connect the client to one of the nodes on the blockchain network. It can help in utilizing the full potential of the blockchain. With the help of ethers.js JavaScript library, you can create JavaScript applications that can talk directly to the blockchain. As a result, you can utilize as well as create new dApps based on different EVM-compatible blockchains. The simplest explanation for the working of ethers.js paints it as a bridge for connecting clients with blockchain networks.
Familiarize yourself with the second-most-popular blockchain network and Ethereum by Joining Ethereum Skill Path.
Features of Ethers.js
The tutorial on the Ethers.js library also draws curiosity about Ethers JS Github examples for identifying how to use the library. On the other hand, it is important to reflect on the features of the JavaScript library before you can start using it for web3 development. Ethers.js has the primary objective of serving as a complete and concise library for interaction with the Ethereum blockchain and the related ecosystem. Initially, it was tailored for the ‘ethers.io’ platform and evolved gradually as a general-purpose library. Gradually, it has evolved with many features, such as the following.
- Ethers.js allows the storage of private keys with the client, as you have the assurance of safety and security.
- Developers can also use the library for importing and exporting JSON wallets, such as Geth and Parity.
- The answers to “What is Ethers JS used for?” would also point to the flexibility of importing and exporting BIP 39 mnemonic phrases and HD wallets.
- The facility of ENS names in the form of first-class citizens could help in using them in place of Ethereum addresses for more flexibility for users.
- You can find the value advantage of the MIT License for all dependencies in ethers.js, thereby guaranteeing a completely open-source model.
- Ethers.js also features meta-classes that can create JavaScript objects from any type of smart contract ABI, such as human-readable ABI or ABIv2.
- The clarity regarding “Does Ethereum use JavaScript?” with the functionalities of ethers.js also reflects on the facility of extensive documentation.
- You can discover a massive collection of test cases in the library to ensure better functionalities of applications.
- Ethers.js provides a seamless connection with Ethereum nodes through Alchemy, JSON-RPC, Etherscan, Infura, Metamask, or Cloudflare.
- Developers can access ethers.js to leverage the benefits of complete functionality for your different Ethereum requirements.
- The facility of multiple definition files alongside a full TypeScript source ensures that it is completely ready for TypeScript.
Learn the basic and advanced concepts of Ethereum and Understand how to get started developing with Ethereum by enrolling in the Ethereum Development Fundamentals course.
Modules in Ethers.js
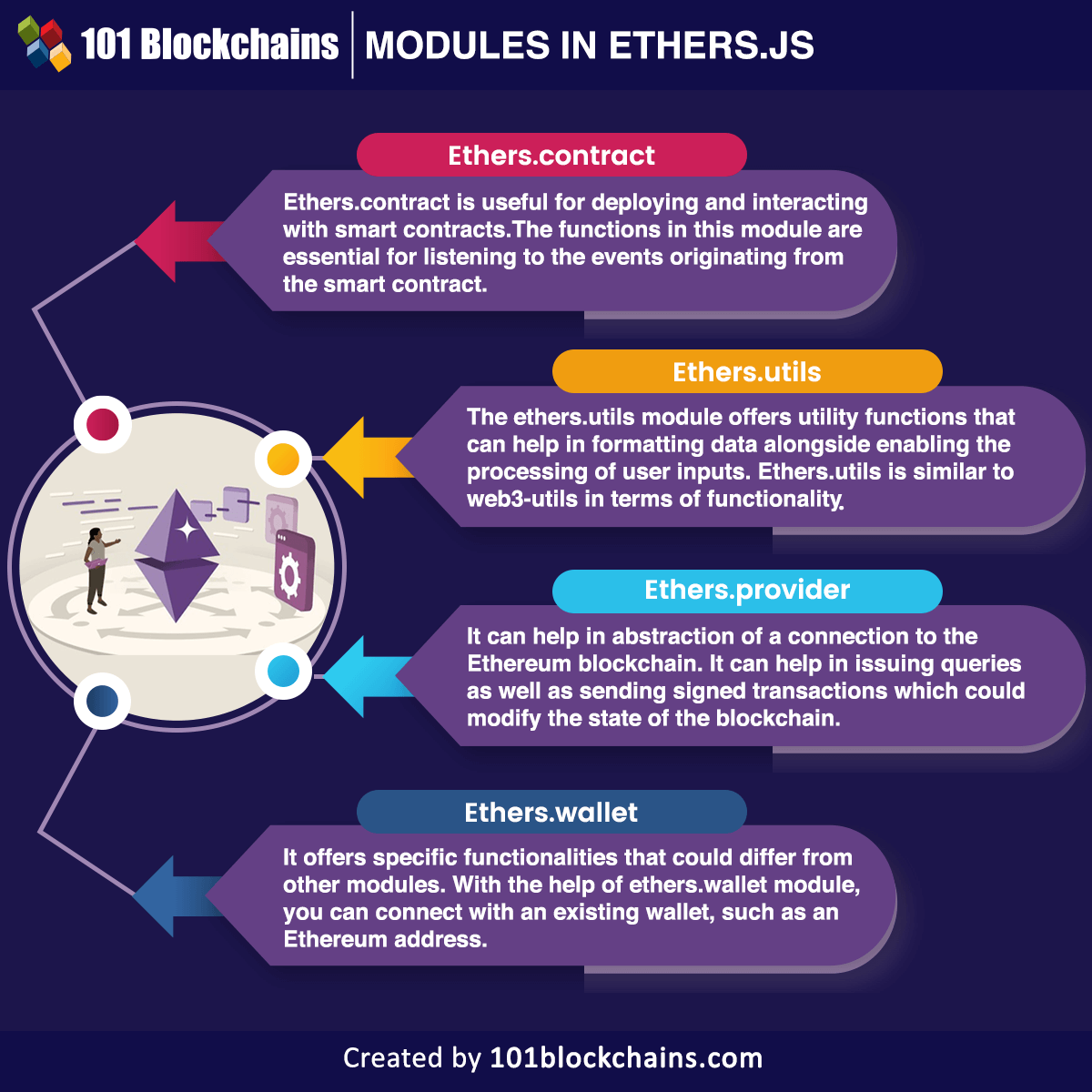
The overview of an ethers.js tutorial would also reflect the different modules available in the library. Each module provides distinct functionality for interacting efficiently with the blockchain nodes for obtaining required transaction data. You can start working on ethers.js by evaluating the modules of Ethers.js, such as the following.

Please include attribution to 101blockchains.com with this graphic. <a href='https://101blockchains.com/blockchain-infographics/'> <img src='https://101blockchains.com/wp-content/uploads/2023/01/Modules-in-Ethers-1.png' alt='Ether.js tutorial='0' /> </a>
- Ethers. contract
- Ethers.utils
- Ethers.provider
- Ethers.wallet
Let us discover the answers to “What can you do with Ethers JS?” with a detailed description of the functions of each module. Here is an outline of the important functions of the modules in ethers.js library.
-
Ethers.contract
Ethers.contract is useful for deploying and interacting with smart contracts. Most important of all, the functions in this module are essential for listening to the events originating from the smart contract. In addition, it also features call functions offered by smart contracts alongside ensuring the deployment of smart contracts. For example, you can use “ethers.ContractFactory.fromSolidity” to create a ‘factory’ to deploy a smart contract through the compiler output of the Solidity compiler or through a Truffle generated JSON file. On the other hand, ethers.Contract can help you in interacting with smart contracts after deployment.
-
Ethers.utils
The ethers.utils module offers utility functions that can help in formatting data alongside enabling the processing of user inputs. Ethers.utils are similar to web3-utils in terms of functionality and enable easier development of decentralized applications. You can rely on an ethers JS example of the ethers.utils function for understanding how you can put it to use. For example, the “ethers.util.getContractAddress” could help in retrieving a smart contract address from transactions used for deploying smart contracts. The “ethers.utils.computeAddress” works on computing an address by passing the public or private key related to the address to the function. Another example of ethers.js function refers to the “ethers.utils.formatEther” which can help in formatting a specific amount of wei into a decimal string of ETH.
Get familiar with common Ethereum terms with the Ethereum Flashcards
-
Ethers.provider
The list of examples for Ethers JS Github code would also reflect on the use of ethers.provider module. It can help in the abstraction of a connection to the Ethereum blockchain. Subsequently, it can help in issuing queries as well as sending signed transactions which could modify the state of the blockchain. The examples of using ethers.provider module could help in determining how it serves a functional role in web3 development. The “ethers.providers.InfuraProvider” function could help in connecting to the network of Ethereum nodes hosted by Infura. You can use the ‘ethers.provider.getBalance’ for obtaining ETH balance with a specific block or address in the blockchain. The “ethers.provider.resolve” function could help in resolving an Ethereum Name Service or ENS name passed over to an Ethereum address.
-
Ethers.wallet
The introduction to “What is Ethers JS?” would also emphasize the working of ethers.wallet module. It offers specific functionalities that could differ from other modules. With the help of ethers.wallet module, you can connect with an existing wallet, such as an Ethereum address. In addition, the module also helps in creating a new wallet alongside signing transactions. One of the examples of the module is ‘ethers.wallet.createRandom’ function which can help in creating a completely new account. The “ethers.wallet.sign” function can help in signing a transaction and returning the signed transaction in the form of a hex string. You can also rely on “ethers.wallet.getBalance” for obtaining an ETH balance in a wallet address.
The web3.js library also features a similar package in its web3.eth module referred to as web3.eth.accounts.
Familiarize yourself with the most demanded blockchain network and give a boost to your ethereum developemt skills by enrolling in the Ethereum Skills path.
How to Use Ethers.js?
You can start using Ethers.js by using simple methods. You can find many tools in the Ethers.js tutorial described with their distinct functions. Uniswap is one of the most notable platforms which use Ethers.js. If you want to start using Ethers.js you can follow the steps such as,
-
Installation of the Library
You must have Node.js on your computer before you opt for the installation of Ethers.js. Once you have Node.js on your system, you can us the following command in the terminal.
npm install --save ethers
The command will help in installing ethers.js library in the concerned folder.
-
Importing the Library
In the second step of using ethers JS Github code, you have to import ethers.js library after the installation. You can use JavaScript or React for importing ethers.js.
-
Connect with Crypto Wallet
The next step for working with ethers.js would refer to connecting with a crypto wallet, such as Metamask. It is a crypto wallet that can help in transferring and storing Ethereum or ERC-20 tokens. One of the fastest ways for developing an Ethereum-based product would refer to integration with a crypto wallet.
-
Begin Development
The ideal practice to start working on ethers.js library would refer to best practices after installation of ethers.js library. You can use an ethers.js tutorial for installing and using the ‘truffle’ framework for creating projects with ethers.js through React. It is also important to install the ‘ganache-cli’ for setting up EVM on your computer.
Start learning Web3 with World’s first Web3 Career Paths with quality resources tailored by industry experts Now!
Bottom Line
The introductory guide on Ethers.js offered a detailed account of the answers to “What can you do with Ethers JS?” with an explanation of how it works. You could learn how the JavaScript library enables easier communication between clients and the Ethereum blockchain. At the same time, Ethers.js is under development and would go through many updates. You can read the documentation for identifying its best features and how it can support web3 development. Explore the details of ethers.js and identify how it can help web3 developers in crafting high-performing applications.
*Disclaimer: The article should not be taken as, and is not intended to provide any investment advice. Claims made in this article do not constitute investment advice and should not be taken as such. 101 Blockchains shall not be responsible for any loss sustained by any person who relies on this article. Do your own research!